Html Add Logo to Header
How to insert an image with html. Embed a SVG image.
![]()
How To Add Icon Logo In Title Bar Using Html Geeksforgeeks
Navigate to Layout View Page Layout to see how to set the page layout.
. There are 3 ways to include an image in the headerfooter. From the WordPress dashboard go to Appearance Theme Editor. You could add the following code in the head section you have to change the logo in jpg jpeg gif png into ico.
I couldnt get CSS to do what I wanted it to. Scroll through the Theme Files section and click on the HTML file you want to add an image to. Image explanation design html.
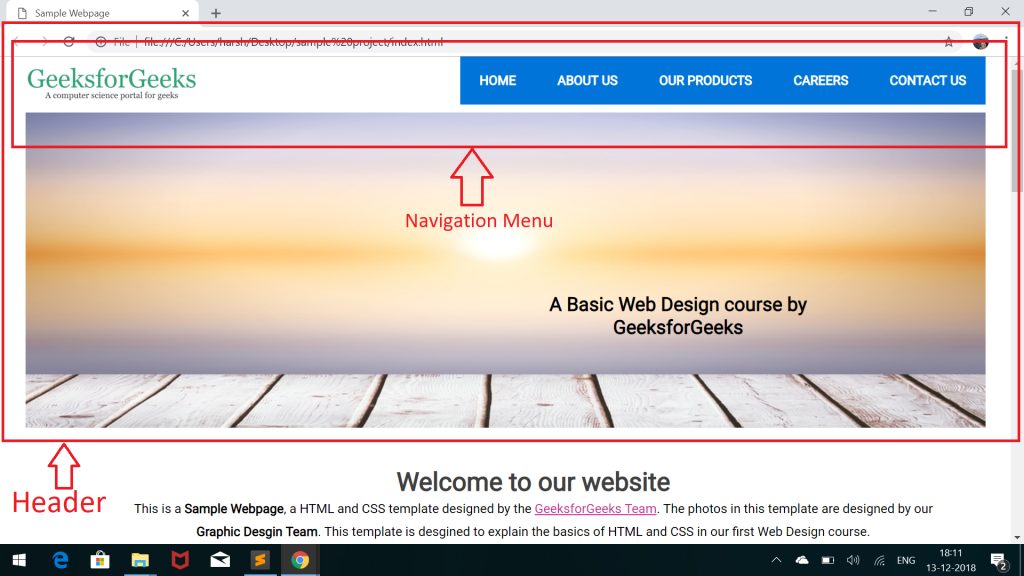
In this lesson we will take what we built in the last lesson and will add following sections to our html and finally style them. Add the text inside an tag and give the tag an id image-text which will be used for adding styles. Add a header image.
Blank should be chosen at the top of theheader or footer options. This will replace the Upload image button with a Select Dynamic Content dropdown. To get started with this method of adding your logo to a header layout click the data icon next to the Option title as seen directly below.
White Float the link section to the right header-right float. Convert your logo to base64. Adding a navigation menu.
The PDF filename to be processed including file extension. This is only simple html code. Like Lewis said there are several way to put a graphic in your header div and seeing your code we would be able to.
Lesson 3 source code and output. Select the theme your site is using for example Twenty-Twenty. How To Add A Logo To The Header In Css.
Style the header with a large padding centered text a specific background-color and a big sized text. Place image with html. Hi guyshttpsyoutubegG9u6NZEfgsin this tutorial you can learn how to add logo or icon in your web page header section.
Header alogo font-size. There are many ways to put the logo at the top left corner of a header. Hope this helps otherwise please post the code your using so people can have a.
You should make sure the h1 element is set to display inline something like this. Add logo to html page. Add some content like image and text.
Add it to the images folder of your project. The default Add HTML Header or Footer flow action parameters are detailed below. The icon logo is also called as favicon.
Adding a picture is as simple as selecting Picture from File choosing your picture and selecting Insert. For example if you want to add a logo to the header click the headerphp file. Have your favorite FTP tool.
Adding favicons is also considered to be good for the SEO of the websites. Htmltoolsimgsrc knitrimage_uriCUsersuserDesktopunnamedjpg alt logo style positionabsolute. W3schools javascript isplay image.
Include it inside the div with id header-image-menu. Make img for html. I want to be able to convert this in to CSS.
The link attribute is used to add the favicon. Style an image in html. My header is designed on css and the html is a regular image that will be a logo I will use it because I wont have too many pages if theres a.
Black Style the activecurrent linkheader aactive background-color. If you send your code someone will be able to help you further. Set an image html.
My code is. Filezilla or Cyberduck are good FTP browsing apps. How to add image in html header.
Ok the issue evolved into something else. Add the following link to your section. To ready the area for the logo make sure to update Genesis header settings to Image logo.
The favicon is the combination of favorite icon. Im too used to WYSIWYG programs. 160px Insert logo in HTML document header.
Here is the final product of this lesson. Open it up and navigate to your images folder in your child theme. Adding an image from your pictures to html examples.
The Add HTML Header or Footer flow action inserts the HTML fragment provided into the provided PDF documents header and footer section as per the configuration supplied. CSS Tutorial - how to add a Logo to the Header using html and cssIn this tutorial I have shown how to add a logo to the header in the webpage using html and. A header is initially set to display block so other elements move to the next line.
Upload your logo to this directory and make sure to remember the name of the file. Use an external image. From the header or footer double-click Type.
Below is the final HTML code for the header menu after adding the images and text. Bold Change the background color on mouse-over header ahover background-color. Most of the websites adds icon or image logo in the title bar.
If you do not see the new favicon clear the. Step 2 Add CSS. You can use the following link for that purpose link.

Html Course Building Header Of The Website Geeksforgeeks

Css Tutorial How To Add A Logo To The Header Using Html And Css Youtube
0 Response to "Html Add Logo to Header"
Post a Comment